: تمبلت : وضع اطار خلفى للعضو وصورتة الشخصية وبياناتة مكون من صور وليس خطوط :: برواز
صفحة 1 من اصل 1 • شاطر
- {رضوان}
 عضوجديد
عضوجديد
- المشاركات : 53
عدد النقاط : 99
LIKE : 0
بسم الله الرحمن الرحيم
أحبتى فى الله زوار وأعضاء منتدانا الغالى
السلام عليكم ورحمة الله وبركاته
=================
حرصا على تقديم المزيد والمزيد من الخدمات والمساعدات للتقدم والرقى بمنتدياتكم
ها انتم الان مع موعد مع كود جديد من اكواد القوالب الخاصة بالمنتدى والتى تسمى التمبلت
Template
وظيفة الكود :
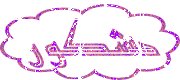
وضع اطار خلفى للبيانات الشخصية الخاصة بالعضو وصورتة الشخصية
مكون من header + body + footer
صورة الكود للمعاينة :
كما فى منتدانا الغالى
وكما فى تلك الصورة

والان نأتى على بركة الله مع الشرح وطريقة تركيب وتفعيل الكود
بسم الله الرحمن الرحيم
أولا يجب تصميم صورة الاطار ببرنامج الفوتوشوب أو بأى برنامج من برامج التصميم كما تحب
ومن ثم تقطيع تلك الصورة او ذلك الاطار الى 3 أجزاء هى بالترتيب
header + body + footer
كما هو موضح فى الصورة التالية

(( الشرح والتصميم من تصميم دكتور محمود سعد ومنتدى طب فور يو ))
ثم بعد الانتهاء من التصميم
تأتى مرحلة التركيب
نذهب الى
لوحة الادارة
مظهر المنتدى
ادارة التمبلت
ادارة عامة
Viewtopic_Body
نبحث عن الكود التالى :
| الرمز: |
| <!-- BEGIN displayed --> <tr class="post"> <td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150"> <span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br /> <span class="postdetails poster-profile"> {postrow.displayed.POSTER_RANK}<br /> {postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br /> <!-- BEGIN profile_field --> {postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR} <!-- END profile_field --> {postrow.displayed.POSTER_RPG} </span><br /> |
وبعد ذلك نستبدلة كاملا ً بالكود التالى :
| الرمز: |
<!-- BEGIN displayed --> <tr class="post"> <td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150"> <span class="name"><div id="profil_head"></div><div id="profil_body"><div id="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong><div class="user_name">{postrow.displayed.POSTER_NAME}</div></strong></span> <span class="postdetails poster-profile"> {postrow.displayed.POSTER_RANK}<br /> {postrow.displayed.RANK_IMAGE}<div class="userava">{postrow.displayed.POSTER_AVATAR}</div><br /> <!-- BEGIN profile_field --> {postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR} <!-- END profile_field --> {postrow.displayed.POSTER_RPG} </div><div id="profil_foot"></div><span/><br /> |
ثم ننشر التمبلت
والان نذهب الى مرحلة التفعيل
نذهب الى ورقة الـ Css
ثم نضع الكود التالى دون تغيير
الا تغيير روابط الصور فقط
| الرمز: |
| #profil_head { background-image: url(ضع هنا رابط الصورة الخاصة بـ header); background-repeat: no-repeat; width: 185px ; height: 74px; } #profil_body { background-image: url(ضع هنا رابط الصورة الخاصة بـ body); width : 185px; overflow : auto; } #profil_foot { background-image: url(ضع هنا رابط الصورة الخاصة بـ footer); background-repeat: no-repeat; width: 185px ; height: 88px; } |
فقط تأكدوا ان كود ال CSS قد وضعتموة بطريقة صحيحة
كما موضح بالصورة التالية

حيث يجب أن تغيروا كلمة
ضع هنا رابط الصورة الخاصة ب header
وليس
ضع هنا رابطا لصورة الخاصة بـ
فقط
هناك كلمات انجليزية تابعة للكلام العربى يجب ان تغير
وكما موضحة بالصورة هى
header
body
footer
==========================
الكود والشرح من تصميمنا وتنفيذنا وحصريا على موقع طب فور يو
أى محاول لنزع الحقوق او التلاعب بالكود ونسبة الى أحد غيرنا
تعرض صاحبها للمسائلة القانونية فورا ً
=====================
الموضوع الأصلي : : تمبلت : وضع اطار خلفى للعضو وصورتة الشخصية وبياناتة مكون من صور وليس خطوط :: برواز ::
- abo_shab
 عضوجديد
عضوجديد
- المشاركات : 45
عدد النقاط : 47
LIKE : 0
 على الموضوع
على الموضوعمواضيع مماثلة
للمشاركة انت بحاجه الى تسجيل الدخول او التسجيل
يجب ان تعرف نفسك بتسجيل الدخول او بالاشتراك معنا للمشاركة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية



 {رضوان} الثلاثاء 8 مارس - 8:26
{رضوان} الثلاثاء 8 مارس - 8:26

